Introduction
Wraps are quick and easy ways to create beautiful mobile experiences. Controlling the Wrap platform via our API set, allows creators and integrators to extend the power of wraps in many ways.
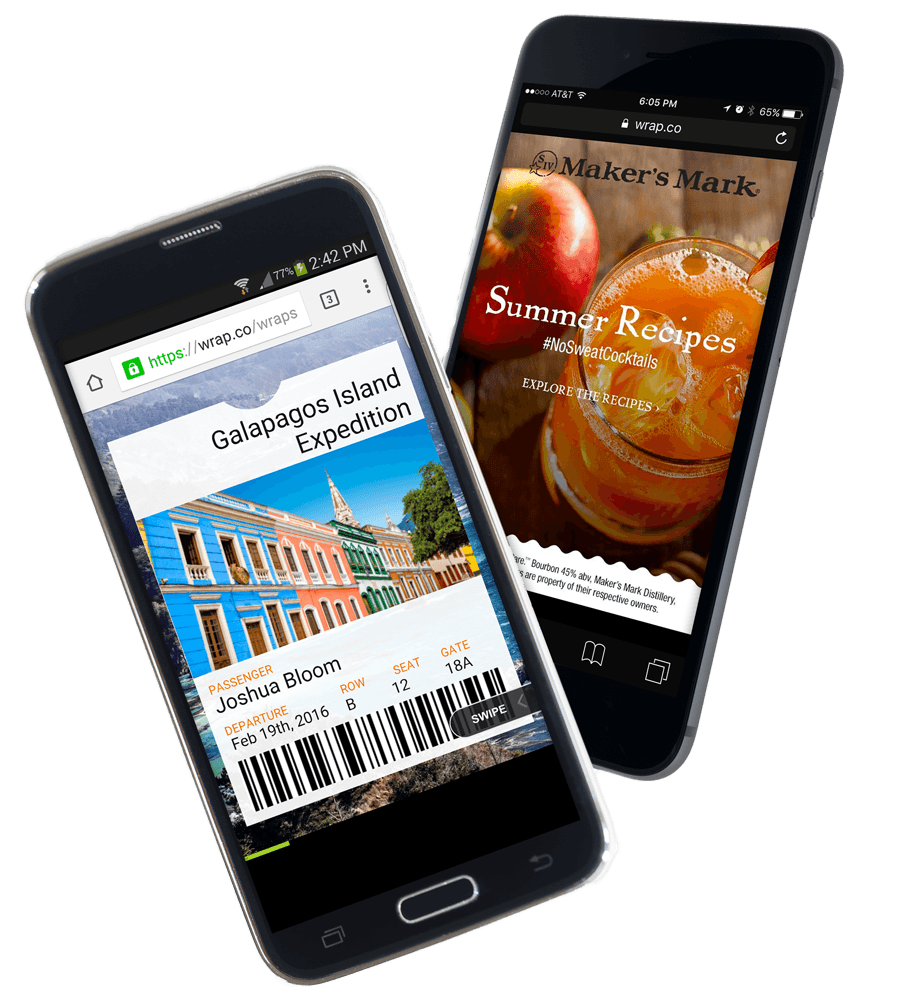
With our API’s you can personalize wraps and merge in your customers data right into a beautifully designed wrap. For example you can make personalized ticket and receipt applications like you see to the right and below.

Running in Postman
Postman is a free application that allows you to execute test calls in an intuitive interface. It is awesome, and can generate code for you in over 60 programming languages.
The complete Wrap API collection can be easily imported into Postman, by clicking the button below:
If you don’t yet have the app you can download it here
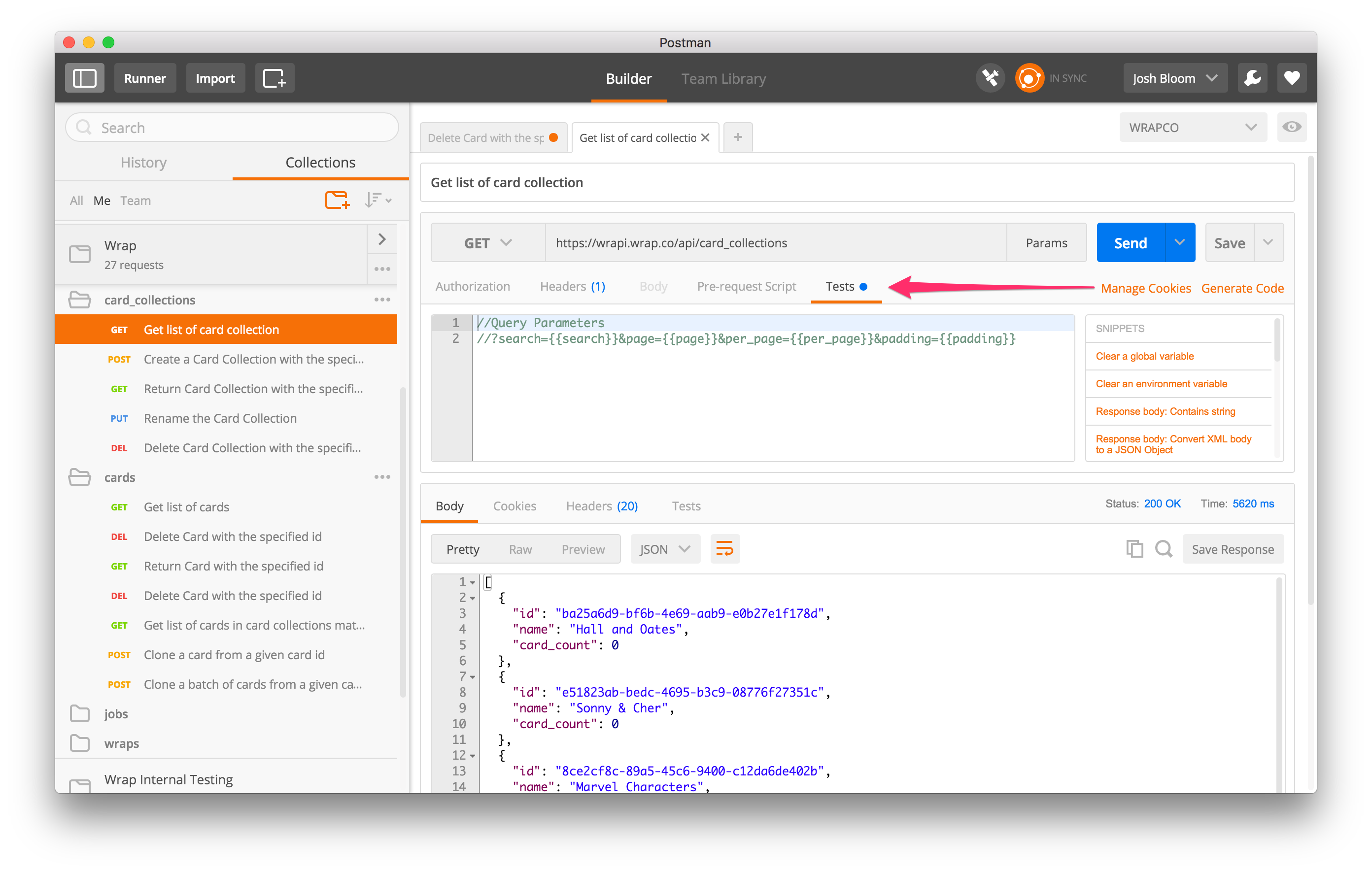
For each end point with optional query parameters you’ll find them listed for you under the tests tab.

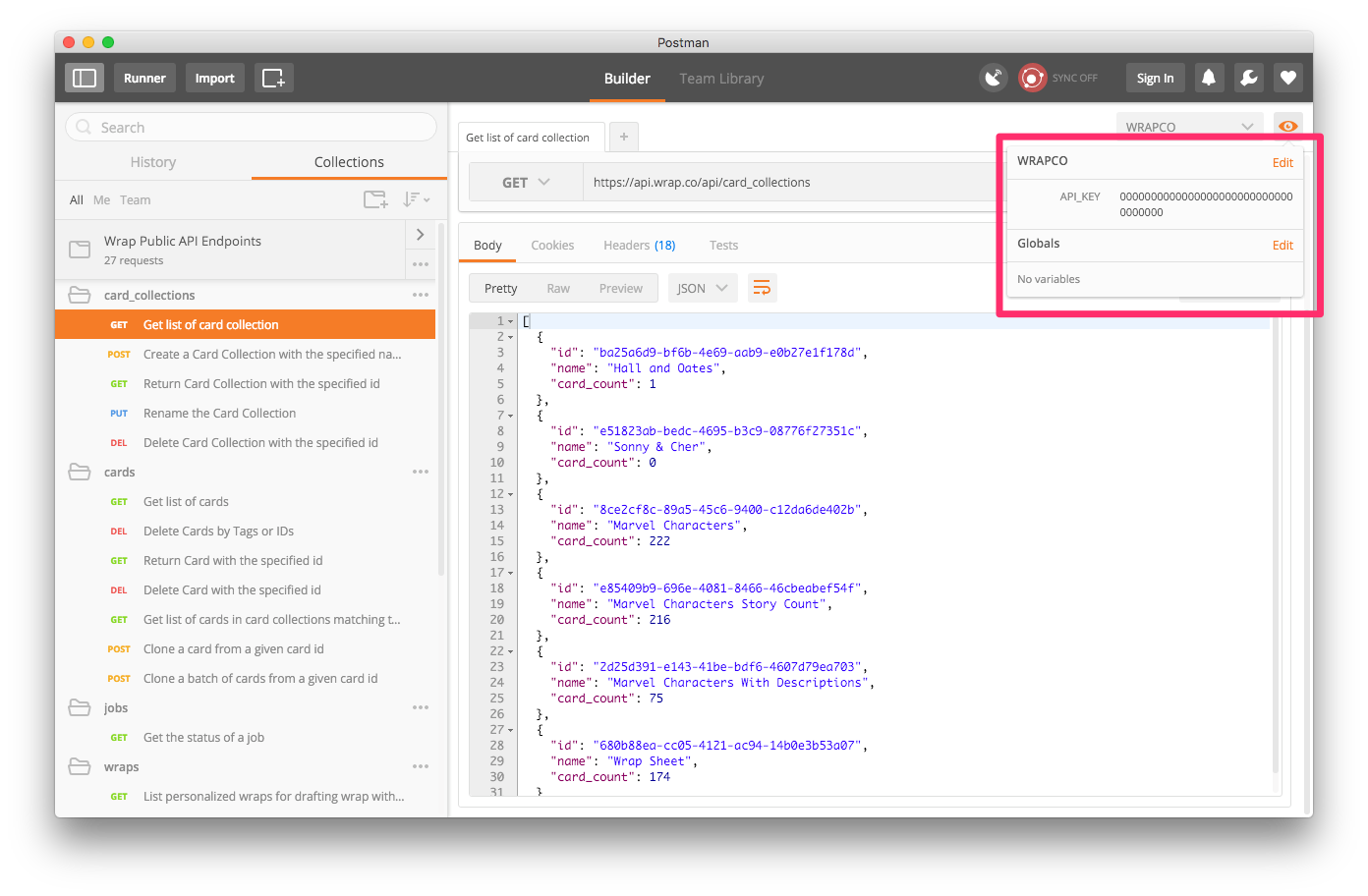
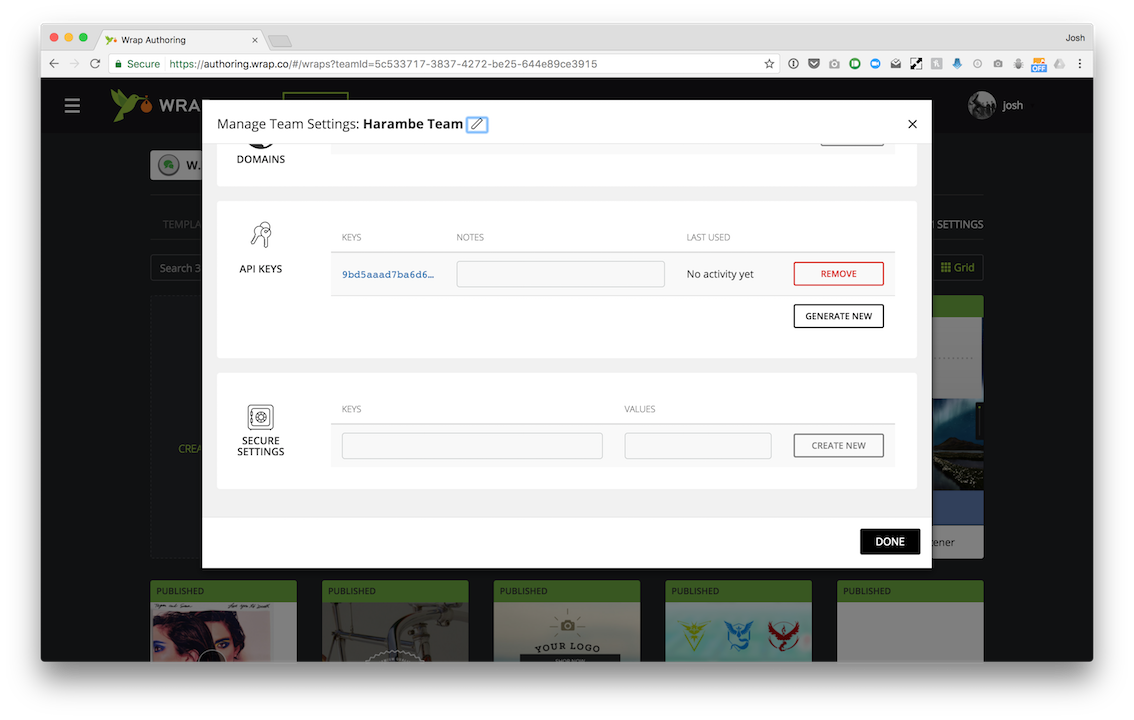
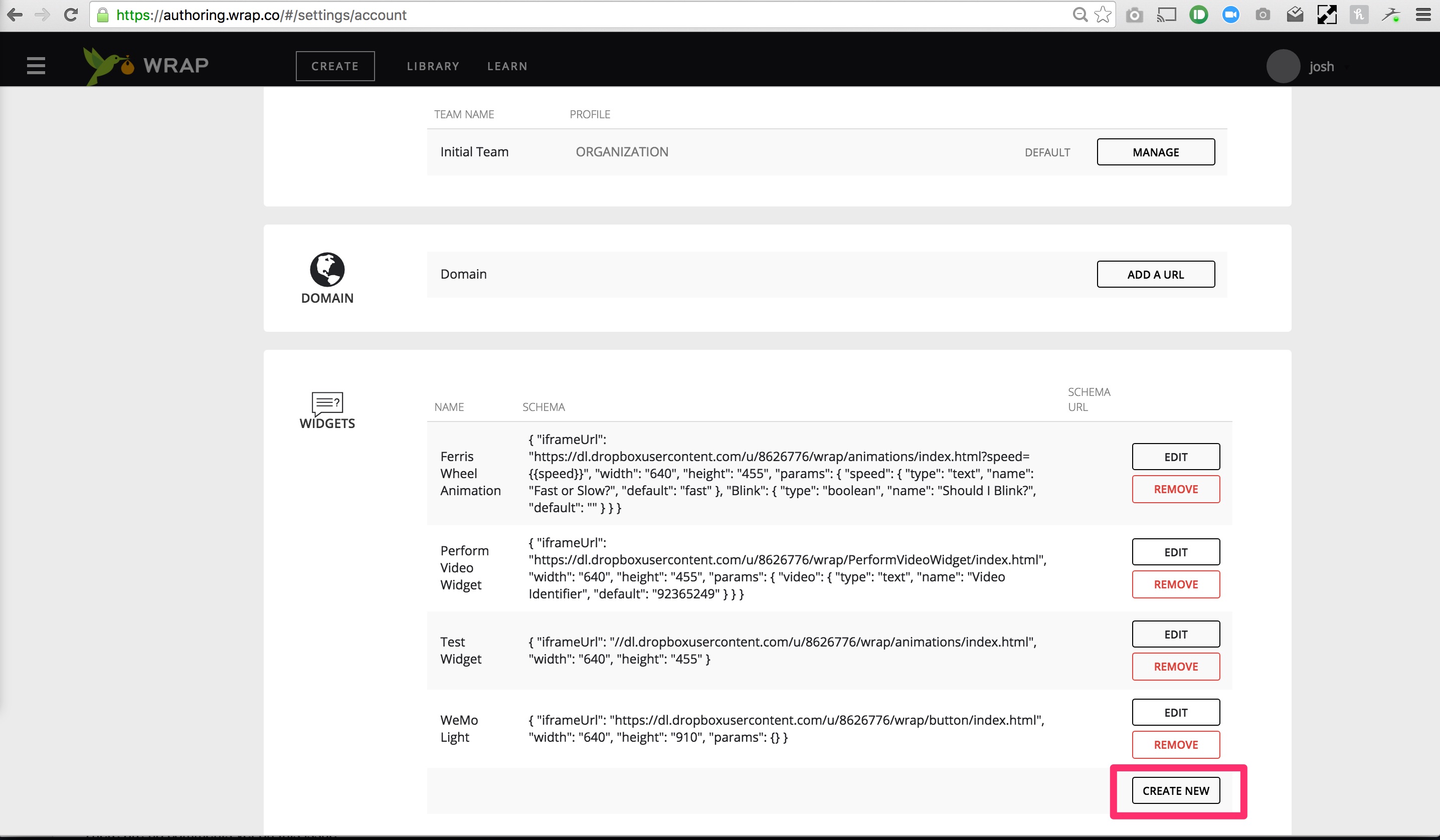
Once you’ve imported this collection, you should also get an “Environment” created in Postman called “Wrap” which will have an environment variable called API_KEY. You can create API Keys in your team settings screen in the authoring tool (see image to the right).

If your POSTMAN import did not create an Environment labeled “Wrap” for you, download this link and import the resulting JSON file into POSTMAN using the import Environment command.
Understanding Authentication
The following call attempts to check on a job which does not exist.
Make sure to replace
API_KEYwith your API key.
curl --request GET \
--url https://api.wrap.co/api/jobs/status?token=123 \
--header 'authorization: Bearer {{API_KEY}}' \
--header 'content-type: application/json' -i
If your API_KEY is correct you will get a response that starts similar to the following
HTTP/1.1 410 Gone ...
If your API_KEY is incorrect you will get a response that starts similar to the following
HTTP/1.1 401 Unauthorized ...
Wrap uses API keys to allow access to the API. You create and manage your API keys on the Team Settings screen for your team.

Wrap expects the API key included in each HTTP request in a Header that looks like the following:
Authorization: Bearer 00000000000000000000000000000000000000000000
Quick Start Personalization
Replace {{API_KEY} with the ‘API Key’ that you copied from your account settings screen. E.G. API_KEY = f6f52e38252dz0a798af5b6a7c289e74d1714ade810cc945f134c7c01e34a3dd
# Replace {{UUID}} with the UUID you got from the share link above.
curl 'https://api.wrap.co/api/wraps/{{UUID}}/personalize'
-H 'authorization: Bearer {{API_KEY}}'
-H 'accepts: application/json'
-H 'content-type: application/json'
--data '{"tags": "android, samsung",
"personalized_json": {
"61d8a008-565b-4cdf-acf3-e291f6f45a87": {
"product_name": "Galaxy S7",
"product_image": "https://dl.dropboxusercontent.com/s/3mp2l44kg18q7k2/galaxy.jpg?dl=0"
}
}
}'
Response Body
{
"id": "7daa3b14-39c6-457b-a6d5-486c080f04af",
"name": "Personalization Quick Start",
"tags": "android, samsing",
"canonicalUrl": "https://wrap.co/wraps/7daa3b14-39c6-457b-a6d5-486c080f04af",
"createdAt": "2016-06-06T22:25:35.013Z",
"externalResources": [],
"parentWrapId": "bf8e9982-6346-460c-b3af-98a868b99abd"
}
Paste the value of the 'canonicalURL’ field from the previous response body in a browser to view the personalized wrap.
Wrap personalization is the process of creating a new Wrap with customized data, from an existing authored wrap that has been created in the Wrap Authoring tool. The resulting personalized wrap uses the authored Wrap as a template, but subsitutes images, text, and other component data using a Personalization API call. In this release, text, hyperlinks, and image components can be substituted via the Personalization API. In an upcoming release, any component in an Authored Wrap can be susbtituted via the Personalization API (e.g. videos, HTML, etc)
A new Wrap created via the Personalization API is technically stored as a set of substitution data that is mapped to a Wrap created in the Wrap Authoring tool. To the end user viewing the Wrap, a personalized Wrap appears as a URL in the same way that any other Wrap appears. However, when creating a personalized Wrap, the Wrap server binds values supplied in the Personalization API to components configured in the Authored Wrap using the Authoring tool.
We have an example wrap called “Personalization Quickstart” that shows how this works. Contact us at Wrap and we’ll copy it to your account for you to play with. Once it’s copied you’ll need the Unique Identifier (UUID) for this wrap. The easiest way to find this is click on the “share” button and copy the link to the wrap. The UUID is the 36 character code at the end of the URL they look like this:
bf8e9982-6346-460c-b3af-98a868b99abd
You can quickly create a personalized Wrap using this authored Wrap, with curl. To do so, follow the instructions to the right and use the CURL command line tool.
You can find quickstart code and example demonstration in the Example Applications section
Card Collections

Create a Card Collection with the specified name
POST /card_collections
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Body | name required |
name of the card collection | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Success returns the created card collection | CardCollection |
Tags
- card_collection
Get list of card collection
GET /card_collections
curl -X GET -H "Authorization: Bearer {{API_KEY}}"
-H "Content-Type: application/json"
-H "Cache-Control: no-cache"
"https://api.wrap.co/api/card_collections"
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Query | padding optional |
Skip results | integer | "0" |
| Query | page optional |
Page number | integer | "1" |
| Query | per_page optional |
Page size | integer | "20" |
| Query | search optional |
Search parameters | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Success returns a list of card collection | < CardCollection > array |
Tags
- card_collection
Return Card Collection with the specified id
GET /card_collections/{id}
# Replace {{ID}} with the UUID of the Card Collection you want information about.
curl -X GET -H "Authorization: Bearer {{API_KEY}}"
-H "Content-Type: application/json"
-H "Cache-Control: no-cache"
"https://api.wrap.co/api/card_collections/{{ID}}"
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of the card collection | string(uuid) |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Success returns a card collection with the given ID | CardCollection |
Tags
- card_collection
Rename the Card Collection
PUT /card_collections/{id}
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of the card collection | string(uuid) | |
| Body | name required |
rename of the card collection | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Success returns the renamed card collection | CardCollection |
Tags
- card_collection
Delete Card Collection with the specified id
DELETE /card_collections/{id}
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of the card collection | string(uuid) |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 204 | Success returns No Content | No Content |
Tags
- card_collection
Cards
Get list of cards
GET /cards
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Query | collectionId optional |
Show only cards with specified collection id | string | |
| Query | filter optional |
Filter results | string | |
| Query | linked optional |
Show only linked cards | boolean | |
| Query | padding optional |
Skip results | integer | "0" |
| Query | page optional |
Page number | integer | "1" |
| Query | per_page optional |
Page size | integer | "20" |
| Query | search optional |
Search parameters | string | |
| Query | sort optional |
Sort results | string | |
| Query | sort_order optional |
Sort order: ASC or DESC | string | |
| Query | tags optional |
Tags for searching | string | |
| Query | template_card_id optional |
The template card id used for cloning | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Success returns a list of cards | < Card > array |
Tags
- cards
Delete Card with the specified id
DELETE /cards
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Body | card_ids optional |
Comma separated UUIDs of the cards to delete | string | |
| Body | collection_id optional |
ID of collection for which cards will be deleted | string | |
| Body | tags optional |
Comma separated tags of the cards to deletes | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 204 | Job object with token that can be used to check the status of the operation | No Content |
Tags
- cards
Get list of cards in card collections matching the search criteria
GET /cards/collections/search
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Query | card_collection_ids optional |
The card collection id | string | |
| Query | name optional |
name to search the card collection | string | |
| Query | padding optional |
Skip results | integer | "0" |
| Query | page optional |
Page number | integer | "1" |
| Query | per_page optional |
Page size | integer | "20" |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Success returns a list of cards | < Card > array |
Tags
- cards
Switches one tag on a users cards to another
POST /cards/rename_tag
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Body | new_tag required |
Tag to replace with | string | |
| Body | old_tag required |
Tag to be replaced | string |
Tags
- cards
Return Card with the specified id
GET /cards/{id}
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of the card | string(uuid) |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Success returns a card with the given ID | Card |
Tags
- cards
Delete Card with the specified id
DELETE /cards/{id}
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of the card | string(uuid) |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 204 | Success returns No Content | No Content |
Tags
- cards
Clone a batch of cards from a given card id
POST /cards/{id}/batch_clone
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of card to clone | string(uuid) | |
| Body | collection_id required |
The collection id of the card | string | |
| Body | data optional |
CSV with header information and a max of 1000 rows. card_name field is used for naming the cloned card. Either the data parameter or the data_url must be passed |
string | |
| Body | data_url optional |
URL that returns a CSV with header information and a mx of 1000 rows. card_name field is used for naming the cloned card. Either the data parameter or the data_url must be passed |
string | |
| Body | mapping required |
The mapping for content tokens passed in data | string | |
| Body | tags required |
Comma separated tags | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 201 | Success returns a json with a token that should be used for polling to check if the batch job completed | Card |
Tags
- cards
Clone a card from a given card id
POST /cards/{id}/clone
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of card to clone | string(uuid) | |
| Body | collection_id required |
The collection id of the card | string | |
| Body | data required |
The json for updating the card fields. card_name is used for updating the card name | string | |
| Body | mapping required |
The mapping for content tokens passed in data | string | |
| Body | tags optional |
comma seperated tags information | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 201 | Success returns cloned cards | Card |
Tags
- cards
Custom Components
You can also configure Custom Components in the authoring tool via your Account Settings:

Create a Custom Component for your account
Example HTTP request body
{
"name": "My New Component",
"schema": {
"width": "640",
"height": "455"
},
"html_content": "<html><head><title>Custom Component Example</title></head><script src=\"//wrap.co/widgets.js\"></script><script type=\"text/javascript\">function pageload() {wrap.initialize().then(function() {console.log(\"Wrap Events: \", WRAP_EVENTS) //A listing of Wrap events you can register for})}</script><body onload=\"pageload()\"><div>Your First Widget</div></body></html>",
"icon": "<?xml version=\"1.0\" encoding=\"UTF-8\" standalone=\"no\"?><svg width=\"164px\" height=\"165px\" viewBox=\"0 0 164 165\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\"><!-- Generator: Sketch 39.1 (31720) - http://www.bohemiancoding.com/sketch --><title>Slice 1</title><desc>Created with Sketch.</desc><defs></defs><g id=\"Page-1\" stroke=\"none\" stroke-width=\"1\" fill=\"none\" fill-rule=\"evenodd\"><polygon id=\"Star\" stroke=\"#5A5A5A\" fill=\"#F8E81C\" points=\"82 123.5 34.3893946 148.530377 43.4822111 95.5151883 4.96442218 57.9696235 58.1946973 50.2348117 82 2 105.805303 50.2348117 159.035578 57.9696235 120.517789 95.5151883 129.610605 148.530377\"></polygon></g></svg>"
}
POST /widgets
When creating a Custom Component via the API you have a couple of options for hosting. If you’d like wrap to host the HTML/CSS/JS you can add your code directly to the “html_content” key and Wrap will build an individual S3 bucket for your Component to be served from.
If your widget code is already hosted somewhere (your own servers, etc) you can specify the URL to be used instead of uploading your code. See example below:
{
"name": "My Externally Hosted Component",
"schema": {
"iframeUrl": "//dl.dropboxusercontent.com/u/8626776/wrap/animations/index.html",
"width": "640",
"height": "455"
},
"icon": "<?xml version=\"1.0\" encoding=\"UTF-8\" standalone=\"no\"?><svg width=\"164px\" height=\"165px\" viewBox=\"0 0 164 165\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\"><!-- Generator: Sketch 39.1 (31720) - http://www.bohemiancoding.com/sketch --><title>Slice 1</title><desc>Created with Sketch.</desc><defs></defs><g id=\"Page-1\" stroke=\"none\" stroke-width=\"1\" fill=\"none\" fill-rule=\"evenodd\"><polygon id=\"Star\" stroke=\"#5A5A5A\" fill=\"#F8E81C\" points=\"82 123.5 34.3893946 148.530377 43.4822111 95.5151883 4.96442218 57.9696235 58.1946973 50.2348117 82 2 105.805303 50.2348117 159.035578 57.9696235 120.517789 95.5151883 129.610605 148.530377\"></polygon></g></svg>"
}
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Body | body required |
Component type | WidgetType |
Description of Body parameters:
- Name: Name of your Component
- Width: pixel value for width: (640 is full card width)
- Height: pixel value for height (910 is a single card height)
- iFrameUrl: HTTPS URL where your component is hosted.
- icon: SVG representation of your components icon.
- html_content: HTML content of your component (used if Wrap is hosting your component)


Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 201 | Success returns component type | WidgetType |
Tags
- widgets
List Custom Components belonging to your account
GET /widgets
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Success returns a list of Custom Components | < WidgetType > array |
Tags
- widgets
Update a specific Component
PUT /widgets/{id}
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of widget type | string(uuid) | |
| Body | body required |
Widget type | CreateWidgetType |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | No Content |
Tags
- widgets
Delete your Component
DELETE /widgets/{id}
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of component type | string(uuid) |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 204 | No Content |
Tags
- widgets
Jobs
Get the status of a job
GET /jobs/status
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | token required |
token to check the status of a job | string(uuid) |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 201 | Success returns the appropriate json | No Content |
Tags
- jobs
Wraps
Create a wrap with card ids
POST /wraps
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Body | card_ids required |
comma separated card ids to create this wrap | string | |
| Body | name optional |
Name for the wrap | string | |
| Body | tags optional |
Tags for the wrap | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | The created wrap | DraftWrap |
Tags
- wraps
Get list of draft wraps (viewable in authoring tool)
GET /wraps
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Query | page optional |
Page number | integer | "1" |
| Query | per_page optional |
Page size | integer | "20" |
| Query | search optional |
Search parameters | string | |
| Query | tags optional |
Tags for searching | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Success returns a list of wraps | < DraftWrap > array |
Tags
- wraps
Get draft or published wrap by ID
GET /wraps/{id}
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of wrap | string(uuid) | |
| Query | includeUsedInWraps optional |
Includes usedInWraps in Wrap cards. | boolean | |
| Query | published optional |
Return published version of wrap | boolean |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Success returns a wrap | DraftWrap |
Tags
- wraps
Delete a given wrap with id
DELETE /wraps/{id}
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of wrap | string(uuid) |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Successfully deleted the wrap | No Content |
Tags
- wraps
Clones a given wrap with id
POST /wraps/{id}/clone
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of wrap | string(uuid) | |
| Body | tags optional |
Tags for the wrap | string | |
| Body | use_published optional |
use published wrap or not | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | The cloned wrap | DraftWrap |
Tags
- wraps
Deletes cards from a given position
PUT /wraps/{id}/delete_cards
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of wrap | string(uuid) | |
| Body | count required |
Number of cards to delete from position | string | |
| Body | position required |
Starting position for the delete | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 202 | Job object with token that can be used to check the status of the operation | No Content |
| 400 | Invalid request parameters | No Content |
Tags
- wraps
Insert cards at a given position
PUT /wraps/{id}/insert_cards
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of wrap | string(uuid) | |
| Body | card_ids required |
Card ids to insert, comma seperated card UUIDs | string | |
| Body | position required |
starting position for inserting cards | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 202 | Job object with token that can be used to check the status of the operation | No Content |
| 400 | Invalid request parameters | No Content |
Tags
- wraps
Publish a wrap with a given id
PUT /wraps/{id}/publish
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of wrap | string(uuid) |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 202 | Job object with token that can be used to check the status of the operation | No Content |
Tags
- wraps
Rename a wrap with a given id
PUT /wraps/{id}/rename
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of wrap | string(uuid) | |
| Body | body required |
User credentials | RenameWrapInput |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 202 | No Content |
Tags
- wraps
Replaces a card at the given position
PUT /wraps/{id}/replace_card
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of wrap | string(uuid) | |
| Body | card_ids required |
Card id used to replace | string | |
| Body | position required |
The position of the card to replace | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 202 | Job object with token that can be used to check the status of the operation | No Content |
| 400 | Invalid request parameters | No Content |
Tags
- wraps
Sets the cards in a wrap
PUT /wraps/{id}/set_cards
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of wrap | string(uuid) | |
| Body | card_ids required |
Card ids used to set the wraps in the card | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 202 | Job object with token that can be used to check the status of the operation | No Content |
| 400 | Invalid request parameters | No Content |
Tags
- wraps
Shares the wrap via text message
POST /wraps/{id}/share
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of wrap | string(uuid) | |
| Query | body optional |
Message body | string | |
| Query | phone_number required |
Phone number to send the message to | string | |
| Query | type required |
Message service type | enum (sms, mms) |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 204 | Message was successfully sent | No Content |
| 400 | Invalid request parameters | No Content |
Personalized Wraps
V1 Create personalized wrap from drafting wrap with specified ID
POST /wraps/{id}/personalize
Example HTTP request body
{
"personalized_json": {
"1EBDDCB8-411D-40EF-AA9B-0F993EFE7629": {
"name":"hodor"
},
"F1376E86-542C-46C9-85F1-AB739CEB4DED": {
"name":"ramsay bolton"
}
},
"tags": "tag1, tag2",
"metadata": {"customer_id":"727272"}
}
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of drafting wrap | string(uuid) | |
| Body | body required |
User credentials | CreatePersonalizedInput |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 201 | Success returns personalized wrap | PersonalizedWrap |
Tags
- personalized wraps
V2 Create personalized wrap from drafting wrap with specified ID
POST /wraps/{id}/personalize/v2
Example HTTP request body
{
"personalized_json": [
{
"id": "1EBDDCB8-411D-40EF-AA9B-0F993EFE7629",
"data": {
"name": "Sally"
}
},
{
"id": "F1376E86-542C-46C9-85F1-AB739CEB4DED`",
"data": {
"gender": "female"
}
}
],
"tags": "iphone, samsung",
"metadata": {"customer_id":"727272"}
}
Example of reversing the order of cards
{
"personalized_json": [
{
"id": "F1376E86-542C-46C9-85F1-AB739CEB4DED`",
"data": {
"gender": "female"
}
},
{
"id": "1EBDDCB8-411D-40EF-AA9B-0F993EFE7629",
"data": {
"name": "Sally"
}
}
],
"tags": "iphone, samsung",
"metadata": {"customer_id":"727272"}
}
V2 Personalization allows you to change cards and the card ordering in the personalized wrap. The personalized_json key in the body is an ordered array. The position of each card is reflected in their position in the resulting wrap.
If you wanted to reverse the card position of the example HTTP Request body follow the second example to the right.
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of drafting wrap | string(uuid) | |
| Body | body required |
User credentials | CreatePersonalizedInputV2 |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 201 | Success returns personalized wrap | PersonalizedWrap |
Tags
- personalized wraps
V1 List personalized wraps for drafting wrap with ID
GET /wraps/{id}/personalize
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of drafting wrap | string(uuid) | |
| Query | tags optional |
Comma separated list of tags to filter personalized wraps | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Success returns a list of personalized wraps | < PersonalizedWrap > array |
Tags
- personalized wraps
V2 List personalized wraps for drafting wrap with ID
GET /wraps/{id}/personalize/v2
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of drafting wrap | string(uuid) | |
| Query | tags optional |
Comma separated list of tags to filter personalized wraps | string |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 200 | Success returns a list of personalized wraps | < PersonalizedWrap > array |
Tags
- personalized wraps
Delete personalized wraps for drafting wrap with ID
DELETE /wraps/{id}/personalize
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Header | Authorization required |
string | ||
| Path | id required |
UUID of drafting wrap | string(uuid) | |
| Body | body required |
Filter wraps to delete | DeletePersonalizedInput |
Responses
| HTTP Code | Description | Schema |
|---|---|---|
| 204 | Success returns No Content | No Content |
Tags
- personalized wraps
Javascript API
Custom components are an easy way to extend the native functionality of the wrap platform. Custom components have the full power of HTML5 available so your components can include logic, animation, and interaction.
Example: Add to Calendar widget which lets you configure an event and have users add it to their personal calendar.
An easy way to get started developing custom components is cloning and forking this repo from Github. It shows off many of the widget capabilities.
Github repo
 Example: Weather forecast configured for a zip code which then shows a live forecast to users.
Example: Weather forecast configured for a zip code which then shows a live forecast to users.
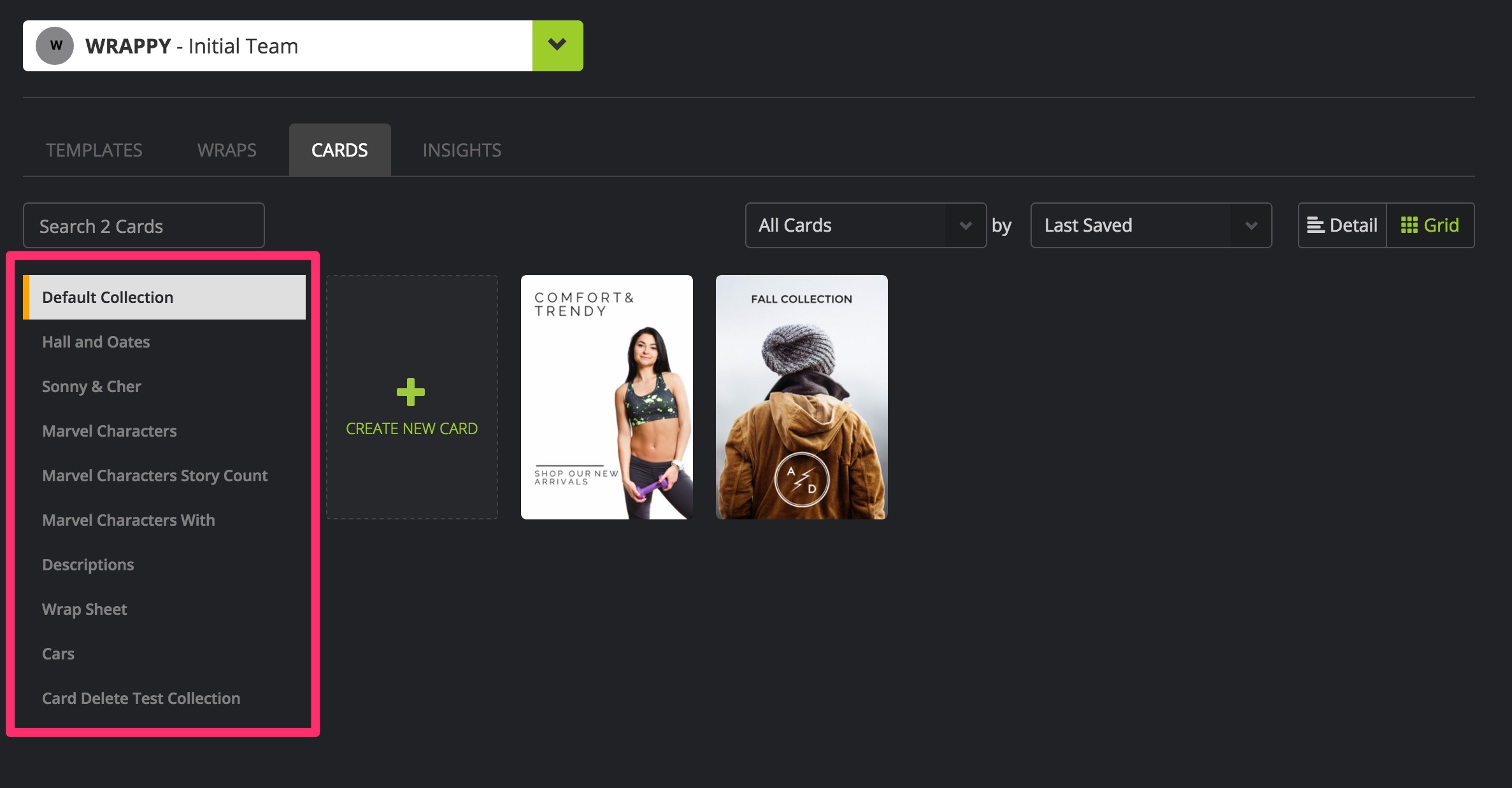
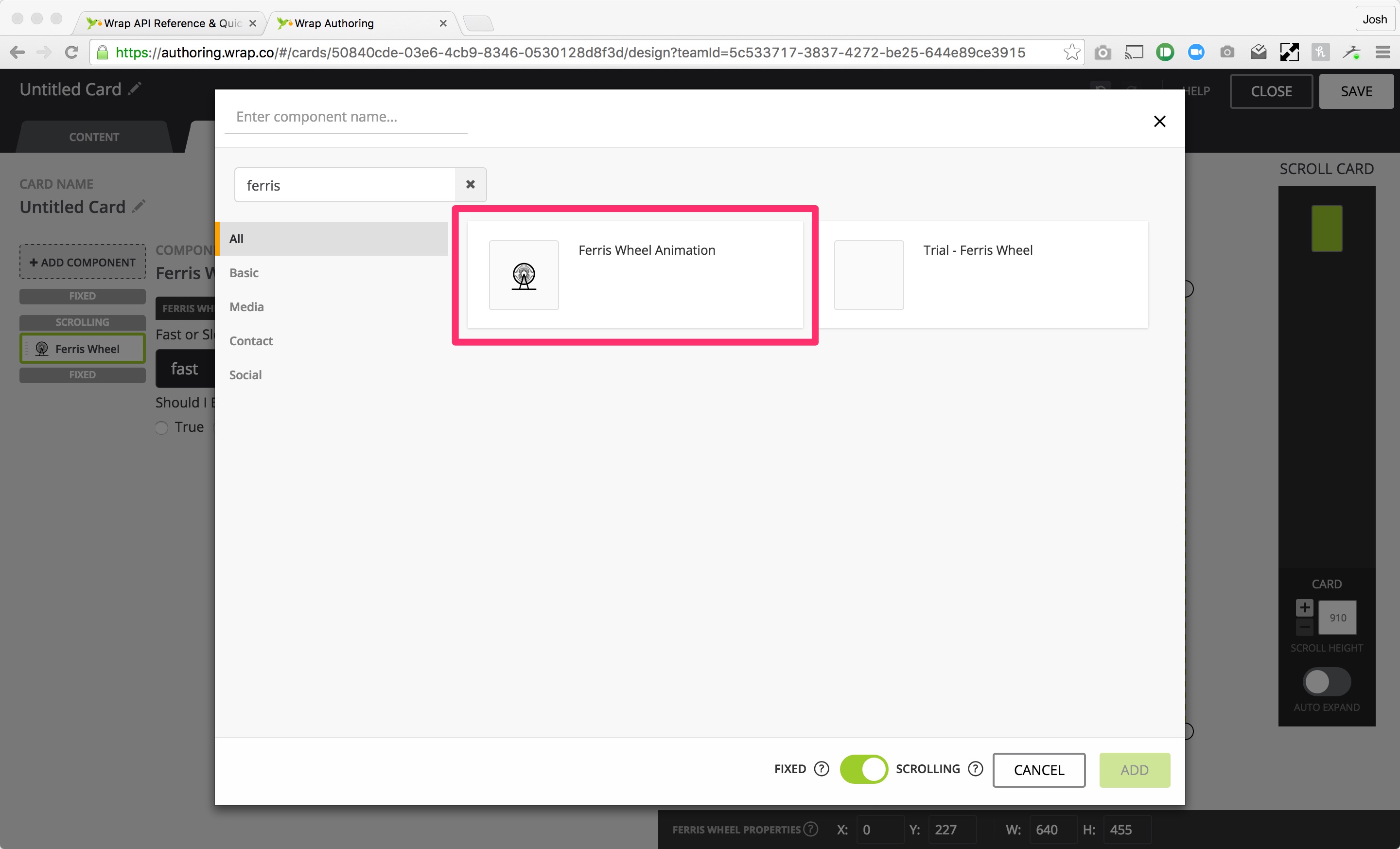
Once you’ve created a widget and uploaded it via the API or through the account settings widget screen it will appear in “Add Components” dialog of the authoring tool.
In the example below I’ve created a ferris wheel animation component and you can see that it appears in the “Add Component” dialog under the “All” section.

To see how to configure and host your Custom Components via the API goto Create a Custom Component.
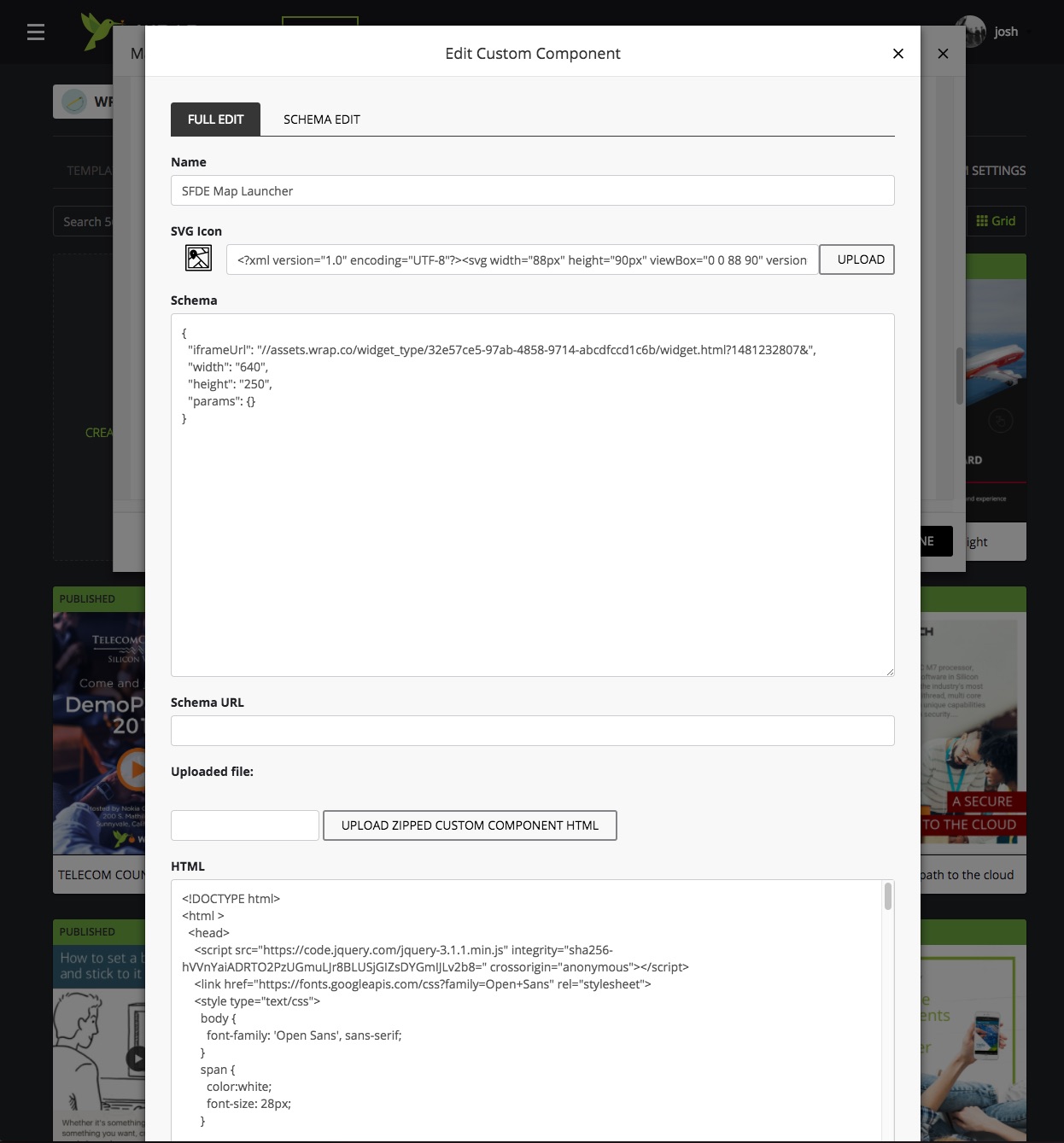
Note that you can zip up all of your html/css/files and upload them through this screen and Wrap will then host the custom component for you.
You can also configure Custom Components via the authoring tool in your team settings panel.

Widgets.js
Widgets have two way communication capabilities with their hosting wrap by importing the widgets.js script. Place the following script tag in the head of your widget html and you’ll be able to take advantage of all of Wraps power.
<script src="//wrap.co/widgets.js" type="text/javascript"></script>
Adding the script tag on the right to your HTML code will create a new global object “wrap” that you can use to communicate with the hosting wrap. For example if you wanted your widget to call a phone number, you would write this code:
wrap.callNumber("4155551212");
which will trigger the phones OS to initiate a phone call.
addCard(card_id)
Description
Inserts the card at the end of the wrap
wrap.addCard("7DBEFB97-4CC2-4442-A289-BCA24726740F");
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | card_id required |
UUID for a specific card, this card must be owned by the calling users account. | string |
broadcastEvent(eventName, data)
Description
Triggers all callbacks in the wrap for a particular event. Returns a Promise once the event is broadcast. To register to listen for an event use the listenForEvent function.
wrap.broadcastEvent("My_Custom_Event");
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | eventName required |
Can be a window.WRAP_EVENTS, or any custom event | string | |
| Body | data optional |
Any additional data to broadcast with the event | string |
callNumber(number)
Description
Instructs Wrap to trigger a phone call and jump the user to the Phones OS Dialer Application.
wrap.callNumber("4155551212");
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | number required |
Phone Number to dial | string |
changeCardHeight(height)
Description
Updates the height of the card(works only on scrolling cards).
wrap.changeCardHeight(1800);
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | height required |
Height in pixels to set card to. Single card height is 910 (pixels). | string |
closeModal()
Description
Closes any open modal. See openModal for how to launch one.
wrap.closeModal();
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | number required |
Phone Number to dial | string |
fireCallback(callbackId, data)
Description
This is typically used in conjunction with trackCTAClick. This allows other widgets throughout the wrap to be notified on CTAClick events, do some processing on their own (potentially calling external systems) and trigger the CTAClicks callback when they’ve completed.
// Widget 1 Code
function callbackExample() {
console.log("Widget1 says track click has completed");
}
wrap.trackCTAClick("https://example.com", callbackExample)
// Widget 2 Code
ctaClick = function(data) {
console.log('Widget 2 heard about a ctaClick:', data);
// Fire the associated callback from the Widget 1 trackCTAClick Call.
wrap.fireCallback(data.params.callbackId);
}
wrap.initialize().then(function() {
wrap.listenForEvent(WRAP_EVENTS.ctaClick, ctaClick)
}
// Which would log to the console like this
Widget 2 heard about a ctaClick Object {type:"event", eventType:"ctaClick", params:Object}
// Then
Widget1 says track click has completed
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | number required |
Phone Number to dial | string |
getCardId()
Description
Returns id of card widget is on.
// Get the current cardID
wrap.getCardId()
.then(function(cardId) {
console.log(cardId);
})
// Which will log out like thiS
"2b54e65c-9148-4909-acf5-c7e84bd20ab6"
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | number required |
Phone Number to dial | string |
getValues()
Description
Gets all values that have been set on the card. Returns a promise that resolves with the values. To set values see setValues
wrap.getValues()
.then(function(values) {
console.log(values)
})
// Would log something like this
Object {My Key:"My Value"}
getWrapMetadata(fields)
Description
Returns a promise that resolves with the requested data.
// If you want to query the hosting wrap for it's id, name & canonicalUrl
wrap.getWrapMetadata(['id', 'name', 'canonicalUrl'])
.then(function(fields) {
// fields should have the Name, ID and canonicalUrl of the Wrap
console.log(fields);
})
// which will log out like this
{ id:"f045e943-1613-47f1-a8a7-7847eb96439b",
name:"My Wrap Name",
canonicalUrl:"https://wrap.co/wraps/f045e943-1613-47f1-a8a7-7847eb96439b"
}
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | fields required |
Array of fields to be returned | string |
getWrapValues()
Description
Gets all values that have been set on the Wrap level. Wrap level values are available on any card to any widget. Returns a promise that resolves with the values. To set Wrap values see setWrapValue.
wrap.getWrapValues()
goToCard(url)
Description
Go to a card in the wrap, and potentially scroll to a particular gallery item on that card.
wrap.goToCard("#2");
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | url required |
Specifies which card to go to. Format is either ’#n’ or ’#n-i’. n is the card number, i the gallery item number to scroll. | string |
hideClickShield(url)
Description
Hides the click shield on the widget. The click shield is a wrap construct that enables the left right swipe based paradigm. It lives on top of everything else and captures all clicks and swipes first, checking for elements under the finger position that may need to receive click events. Some elements don’t respond correctly to the click shield, so you can use the hideClickShield method to temporarily disable it. When you are done, you should make sure to re-enable it using showClickShield
wrap.hideClickShield();
initialize()
Description
Returns a promise that resolves when wrap initialization completes.
wrap.initialize()
.then(function() {
console.log("Wrap communication established")
})
.catch(function(error) {
console.log("Error:", error)
}
listenForEvent(eventName, callback)
Description
Register a callback for a particular event in the wrap. Widgets can subscribe and dispatch events, with this capability you can synchronize your widgets across the wrap. For example multiple custom video players could use this to ensure only a single instance is playing at a time. To broadcast an event you use the broadcastEvent method.
function myEventListener(event) {
console.log("Your Custom_Event Happened", event);
}
wrap.listenForEvent("Custom_Event", myEventListener)
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | eventName required |
Can be either one of window.WRAP_EVENTS, or any custom event. | string | |
| Body | callback required |
Function to be called when event occurs. | string |
listenForOrientationChange(callback)
Description
Register a callback for device orientation change.
wrap.listenForOrientationChange(function(event) {console.log(event)};
// Will log out an object like this to the console
{type:"event", eventType:"orientationChange",params:{"orientation":90}}
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | callback required |
Function to be called when orientation event occurs. | string |
openLink(url, target)
Description
Opens a link in the browser.
wrap.openLink("https://google.com", "_blank");
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | url required |
URL to open. | string | |
| Body | target optional |
Where the link should be opened. Defaults to _self. | string |
openModal(url)
Description
Opens a link in wrap modal view. See closeModal for how to close it.
wrap.openModal("https://developers.wrap.co");
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | url required |
URL of page to display in modal. | string |
removeCard(cardId)
Description
Removes the card with the specified ID from the wrap. This is an experimental API and not intended for production use.
wrap.removeCard("FA264C01-C06F-4B44-8B38-B21DA26CE903");
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | cardId required |
ID of the card to remove from the displayed wrap. This only removes the wrap from the current displayed wrap, if the page is reloaded, the card will reappear. | string |
removeComponent()
Description
Removes this widget component from the card. Useful if the widget is used to complete a task and you want to reveal something behind it on the card when the task is complete. This is a destructive operation and deletes the widget from the current card.
wrap.removeComponent();
setValue(key, value)
Description
Sets a value for a key on the card. Returns a promise that resolves when the value has been set.
// Set arbitrary key/value pairs on the card
wrap.setValue("My Key", "My Value")
.then(function() {
console.log("values are set")
})
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | key required |
Key for the value. | string | |
| Body | value required |
Value for the key. | string |
setWrapValue(key, value)
Description
Sets a value for a key on the wrap. Returns promise that resolves when the value has been set. Will overwrite an existing value if your key already exist. To get the Wrap values see getWrapValues
wrap.setWrapValue("My Wrap Key", "My Wrap Value")
.then(function(data) {
console.log("Your Value:[", data + "] has been set")
})
// will log out
Your Value:[ My Wrap Value] has been set
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | key required |
Key for the value. | string | |
| Body | value required |
Value for the key. | string |
showClickShield()
Description
Shows the click shield on the widget. Typically used after you hide the click shield, using hideClickShield
wrap.showClickShield();
trackCTAClick(url, callback)
Description
Record click on url in wrap metrics. Can be used in conjunction with fireCallBack to trigger callbacks after CTA Click processing has completed by another listening widget.
function callbackExample() {
console.log("Track click has completed");
}
wrap.trackCTAClick("https://example.com", callbackExample)
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | url required |
URL of clicked link. | string | |
| Body | callback required |
Function to be called once metric has been recorded. | string |
trackCustomEvent(category, action, label)
Description
Record a custom event in the wraps metrics. Useful for tracking events that happen on your widget, EG a specialized video player.
wrap.trackCustomEvent("Video playback", "Ended", "CustomVideoPlayer");
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | category required |
Category of event. | string | |
| Body | action required |
Action that occured. | string | |
| Body | label required |
Label for event. | string |
trackFacebookShare()
Description
Record facebook share in wrap metrics.
wrap.trackFacebookShare();
trackTwitterShare()
Description
Record twitter share in wrap metrics.
wrap.trackTwitterShare();
updateStyleProperty(property, value)
Description
Updates the specified style property on the widget (top, left, width, height, visibility).
wrap.updateStyleProperty("height", "910");
Parameters
| Type | Name | Description | Schema | Default |
|---|---|---|---|---|
| Body | property required |
Property to update. | string | |
| Body | value required |
Value to set. | string |
Example Applications
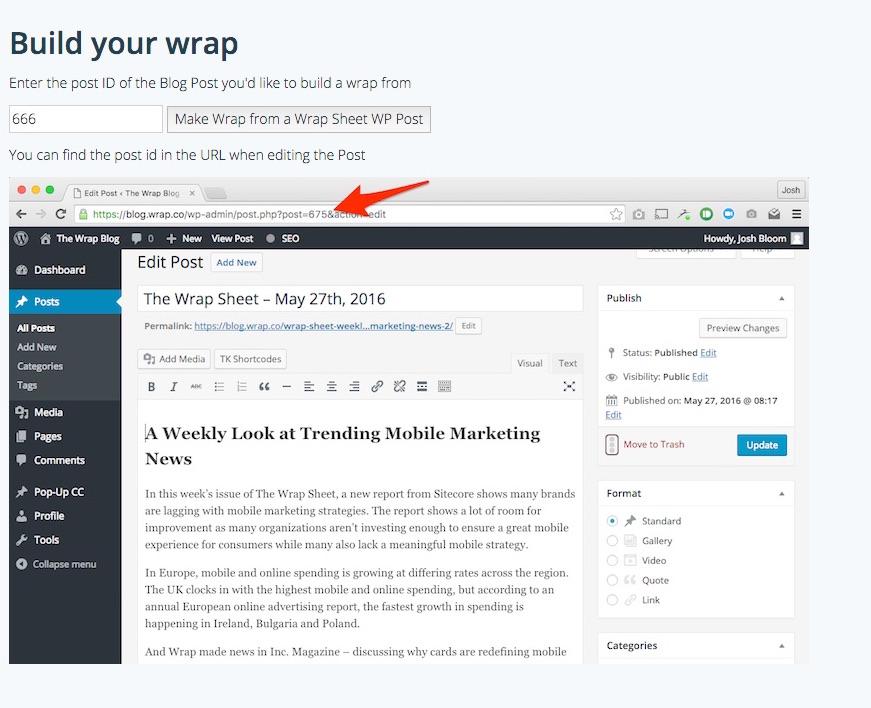
Content Publishing “Wrap Sheet”
Example showing how to clone cards, create a wrap, and publish it.
 Fork or download from Github for this example
Fork or download from Github for this example
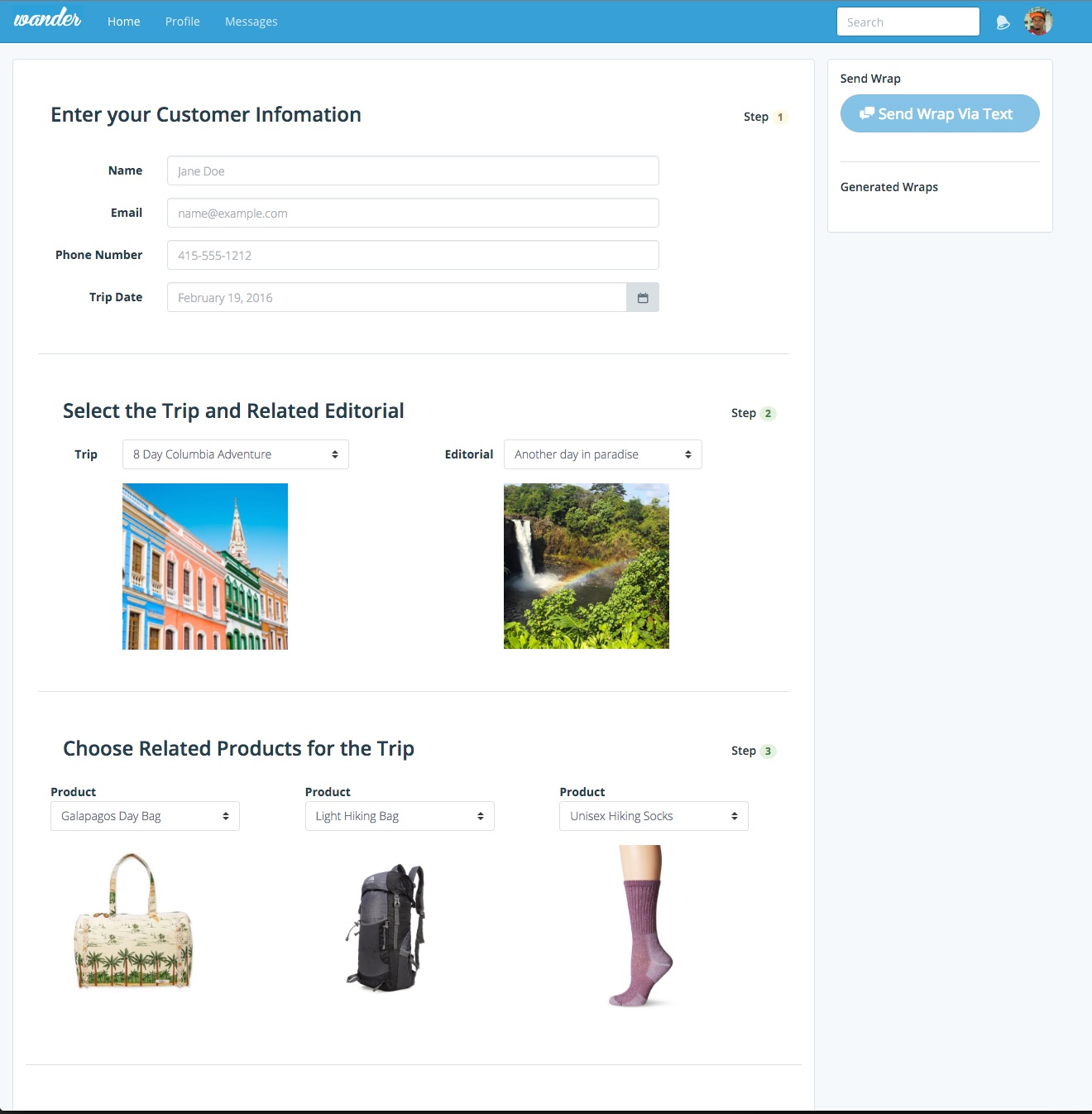
Digital Companion “Wander”
 Fork or download from Github for this example
Fork or download from Github for this example
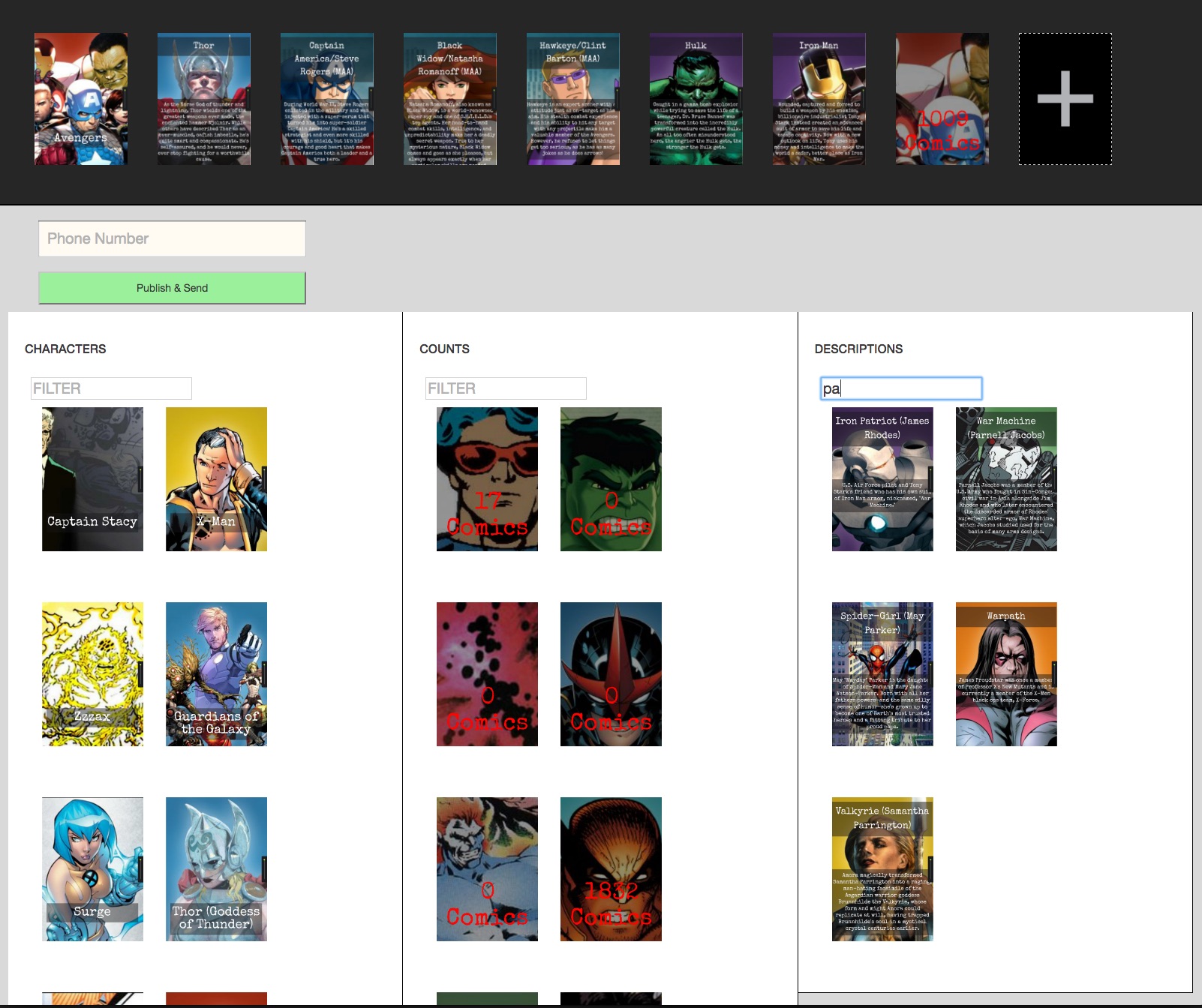
Content Publishing and Wrap Assembling “Marvel”
 Fork or download from Github for this example
Fork or download from Github for this example
Definitions
Card
| Name | Description | Schema |
|---|---|---|
| id required |
The unique card ID | string(uuid) |
| name optional |
The user supplied name of the card | string |
| schema optional |
The data to which a card is bound | object |
| tags optional |
A comma separated list of tags | string |
CardCollection
| Name | Description | Schema |
|---|---|---|
| id required |
The unique card card collection ID | string(uuid) |
| name optional |
The user supplied name of the card collection | string |
Cover
| Name | Description | Schema |
|---|---|---|
| imageUrl optional |
The URL to the cover image | string |
| type required |
The distribution type that the cover is for | enum (facebook, twitter, embed, html_email, text_email) |
CreatePersonalizedInput
| Name | Description | Schema |
|---|---|---|
| name optional |
Comma separated list of tags for personalized wrap | string |
| schema optional |
Metadata for personalized wrap | object |
| schemaUrl optional |
URL to fetch personalized JSON from (required when personalized_json is not provided) |
string |
CreatePersonalizedInputV2
| Name | Description | Schema |
|---|---|---|
| metadata optional |
Metadata for personalized wrap | object |
| personalized_json optional |
Personalized JSON (required when url is not provided). This is a map of card IDs to card data sources. |
array |
| tags optional |
Comma separated list of tags for personalized wrap | string |
| url optional |
URL to fetch personalized JSON from (required when personalized_json is not provided) |
string |
DeletePersonalizedInput
| Name | Description | Schema |
|---|---|---|
| tags optional |
Array of tags to filter deleted wraps. (Required if wrap_ids is not specified) |
string |
| wrap_ids optional |
Array of IDs of personalized wraps. (Required if tags is not specified) |
string |
DraftWrap
Polymorphism : Composition
| Name | Description | Schema |
|---|---|---|
| canonicalUrl required |
The URL for viewing the wrap in the Wrap viewer | string |
| cards required |
An array of the cards in the wrap | < Card > array |
| covers optional |
An array of the covers for the wrap | < Cover > array |
| createdAt required |
A timestamp of wrap creation | string(date-time) |
| id required |
The unique wrap ID | string(uuid) |
| name optional |
The user supplied name of the wrap | string |
| publishedAt required |
A timestamp of the last successful publish | string(date-time) |
| tags optional |
A comma separated list of tags | string |
PersonalizedWrap
Polymorphism : Composition
| Name | Description | Schema |
|---|---|---|
| canonicalUrl required |
The URL for viewing the wrap in the Wrap viewer | string |
| createdAt required |
A timestamp of wrap creation | string(date-time) |
| id required |
The unique wrap ID | string(uuid) |
| name optional |
The user supplied name of the wrap | string |
| parentWrapId required |
Id of parent (draft) wrap for a published wrap | string(uuid) |
| tags optional |
A comma separated list of tags | string |
RenameWrapInput
| Name | Description | Schema |
|---|---|---|
| name optional |
New name for wrap | string |
WidgetType
| Name | Description | Schema |
|---|---|---|
| createdAt optional |
A timestamp of widget type creation | string(date-time) |
| id required |
The unique widget type ID | string(uuid) |
| name optional |
The user supplied name of the widget type | string |
| schema optional |
Hash containing schema of widget type | object |
| schema_url optional |
URL that returns the schema | string |
Wrap
| Name | Description | Schema |
|---|---|---|
| canonicalUrl required |
The URL for viewing the wrap in the Wrap viewer | string |
| createdAt required |
A timestamp of wrap creation | string(date-time) |
| id required |
The unique wrap ID | string(uuid) |
| name optional |
The user supplied name of the wrap | string |
| tags optional |
A comma separated list of tags | string |
Changelog
Important notes regarding each release.
07-22-2016 Release Notes (1611)
Changes
- API Support for creating your own account level widgets
- First release of the Widgets.sdk to allow widgets to access wrap level functionality.
- JS Client library updated to use the new endpoints.
- Live user apikeys are now fetched by the developers page if users are logged in and added to the “Run in Postman” Buttons.
06-29-2016 Release Notes (1610)
Changes
- Completed Content Token support for most major component types (including Links & Widgets)
- Added support for Sharing wraps via MMS (which includes a Wrap Preview image in the Message)
06-09-2016 Release Notes (1609)
Changes
- Wrap API updates are released. You can now create and publish Wraps via the API. You can update wraps by inserting and deleting cards as well as set the entire list of cards used in a wrap.
- Cards API is expanded. You can now clone individual cards as well as Batch Clone via passed data or by pointing at a web accessible CSV file.
- Returned Card data in both Wraps and Card endpoints gives you a list of available Content Tokens for swapping. This allows calling systems to build forms and interfaces to update the displayed data on a Card without prior knowledge of what’s available for editing.
05-17-2016 Release Notes (1608)
Changes
- Card Collections are released. Card Collections are used to store distinct groupings of cards.
- Cards API is released. Allows you to query and delete your cards.
- Authentication is now based on Account API Keys which you can manage from your wrap account settings screen.
04-27-2016 Release Notes (1607)
Changes
- The share API has been updated to be a POST call as opposed to a GET.
03-09-2016 Initial Release Notes
Using the API
- The API account has been rate-limited to 1000 developer calls per day. Please send an email if you would like this rate limitation increased.
- The “share” call (to send SMS) has been rate-limited to 750 messages per day. Additionally, the SMS gateway we use currently throttles to approximately 3 messages per second. This capability can be expanded significantly in a production environment, but the current setup is a test environment.
- Currently, we require login to setup an API session, and return an AUTH_TOKEN to be used in future API requests. We will move to an API Developer Key model in an upcoming sprint.
- When connecting directly to the Wrap REST API (instead of Wrap’s own client library), make sure you are using TLS 1.1 or higher to avoid errors with SSL connections.
- When binding JSON to Wraps, note the following: When setting up cards in the Authoring tool, you can use either JSON (via URL or file upload) or Google schema (via URL) When personalizing a Wrap via API call, you can only use JSON (via URL or via direct data input) We will add Google Schema support in the personalization API in an upcoming sprint
- The personalize API call only works on published Wraps. Make sure that the authored Wrap is not just saved, but also published, in the Wrap authoring environment. The personalize API call will apply binding to the most-recently published version of the Wrap.
- When using the “share” call to send an SMS, there is a 1600 character message size limit. At that limit, the actual “share” call will break the message into 160-character chunks to send in each SMS message.
Known Bugs / Issues
- In the “personalize” API call, if you try to map a data attribute that does not exist on the card, the API call will return successfully with a personalized Wrap URL. However, when navigating to the URL you will receive a “404” error. We will have better error handing in the “personalize” API call in a patch release.
- When data binding a Wrap card in Authoring via URL, if your URL returns JSON the content type must be set to “application/json” for the data binding to work.
API Reference
- We do not currently have an introspection API. This API would return, for a given authored Wrap, the list of components (and associated content types) that are available to be data-bound. This would enable an API consumer to construct an interface to specify input across the component list that could then be used to data-bind a Wrap. This API should be available in late March 2016. Please contact us for more details.
Colophon
Wrap API
Version information
Version : 1.0.0
Contact information
Contact : Wrap API Team
License information
License : MIT
Terms of service : https://www.wrap.co/legal/tos
URI scheme
Host : api.wrap.co
BasePath : /api
Schemes : HTTPS
Consumes
application/json
Produces
application/json